Раньше считалось, что хороший специалист обходится одним-двумя инструментами. Но времена меняются: дедлайны сжимаются, бюджеты схлопываются, и задачи становятся всё сложнее. Сегодня, чтобы оставаться на плаву, нужно держать в арсенале гораздо больше инструментов. Чем больше ты освоил — тем выше твоя гибкость, скорость и конкурентоспособность.
Сейчас на пике популярности — нейросети и no-code инструменты, которые позволяют работать быстрее, точнее и без лишних затрат. Один из таких инструментов — Taptop, и я готов вас с ним познакомить.
Сейчас на пике популярности — нейросети и no-code инструменты, которые позволяют работать быстрее, точнее и без лишних затрат. Один из таких инструментов — Taptop, и я готов вас с ним познакомить.
В чём его преимущества?
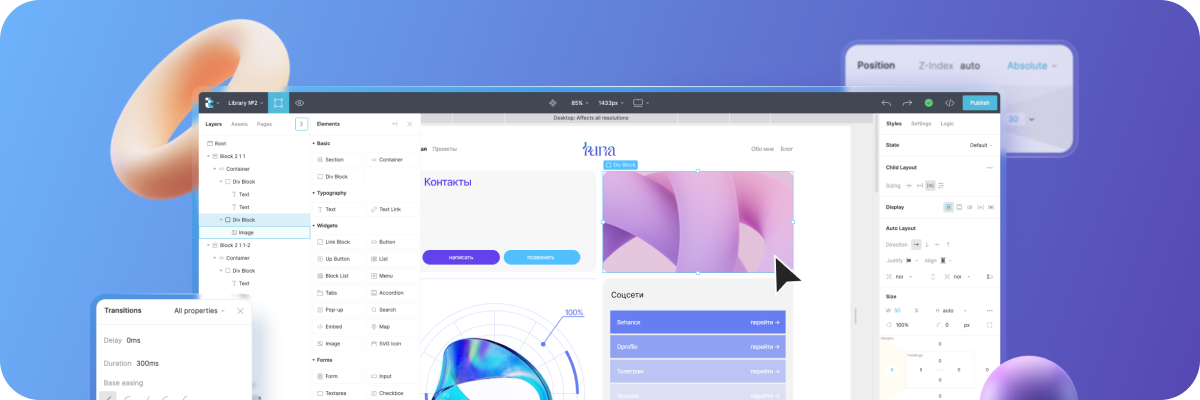
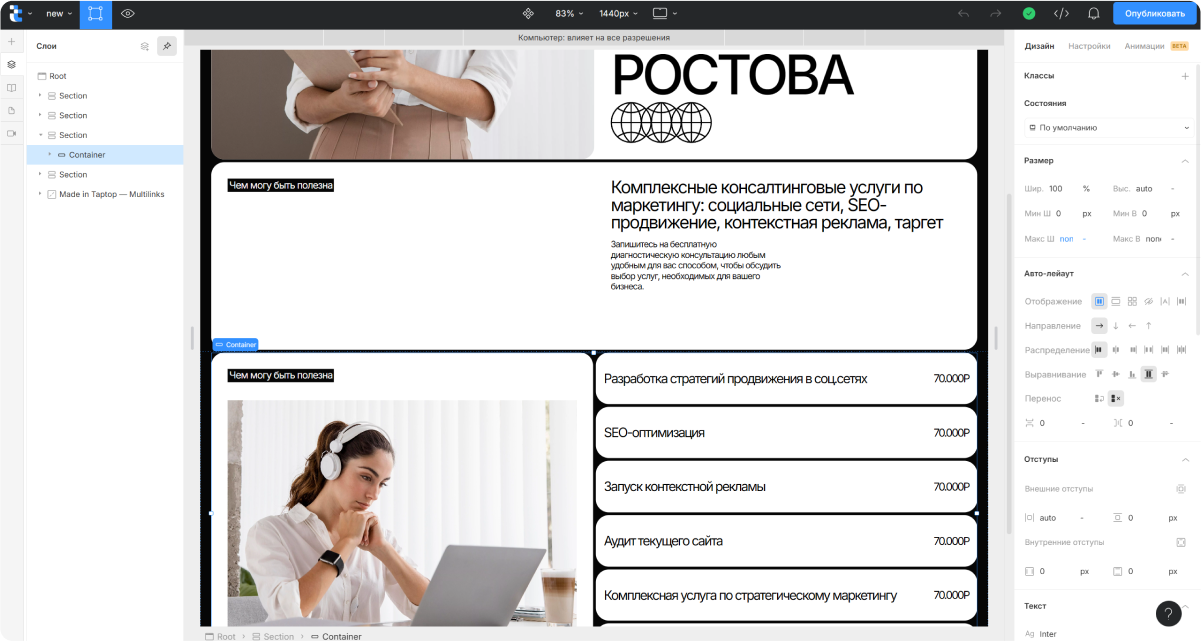
- No-code подход. Дизайнер собирает сайт, выстраивая структуру и задавая стили элементам, а Taptop автоматически переводит это в качественный код.
- Pixel-perfect и адаптив. Каждый элемент можно детально настроить, добиваясь точности и красоты дизайна.
- Чистый код. Без лишних элементов и «мусора» — сайты работают быстро и легко редактируются.
- Привычный интерфейс. Если вы знакомы с Figma, работа с Taptop будет простой и интуитивной.

Что доступно уже сейчас?
- Бесплатный 2-часовой курс. Быстрое погружение в работу с инструментом.
- Простой и понятный онбординг. От регистрации до первого проекта за считанные минуты.
- Активная техподдержка. Специалисты, которые готовы помочь в любой момент.
- Свежие и симпатичные шаблоны страниц. Пока не заезженные, их можно кастомизировать под себя.
Taptop — это многообещающий современный инструмент, который открывает новые возможности для дизайнеров. Он позволяет работать быстрее, сохранять качество и создавать уникальные проекты, добавляя гибкость и свежие подходы.
Если вы хотите расширить свой арсенал и решить задачу клиента ещё одним эффективным способом, Taptop точно заслуживает вашего и моего внимания.
Если вы хотите расширить свой арсенал и решить задачу клиента ещё одним эффективным способом, Taptop точно заслуживает вашего и моего внимания.